Editing text boxes
https://youtu.be/TWkH15xITEo
In this section, we’ll explain how to use Elementor to make simple changes or corrections to any of the text appearing on your website’s pages.
The first step
The first step is to go to your website and log into WordPress. We explained how to do this in the preceding section.
Make sure the black bar we described in our last section appears at the top of the screen. If it does not, try logging in again.

The next step
Once you are logged into WordPress, the next step is to go to the page you want to edit. Once you are there, look at the black bar at the top of the screen. You will notice two different editing links.
- One says Edit page.
- The other says Edit with Elementor.
This is important: Do not, under any circumstances, click on the Edit page link. Doing so will take you to the standard WordPress editor. Any changes you attempt to make here will end up destroying your page. Do this, and you won’t be able to fix it. You will need to get us to come in and rebuild your page from scratch.

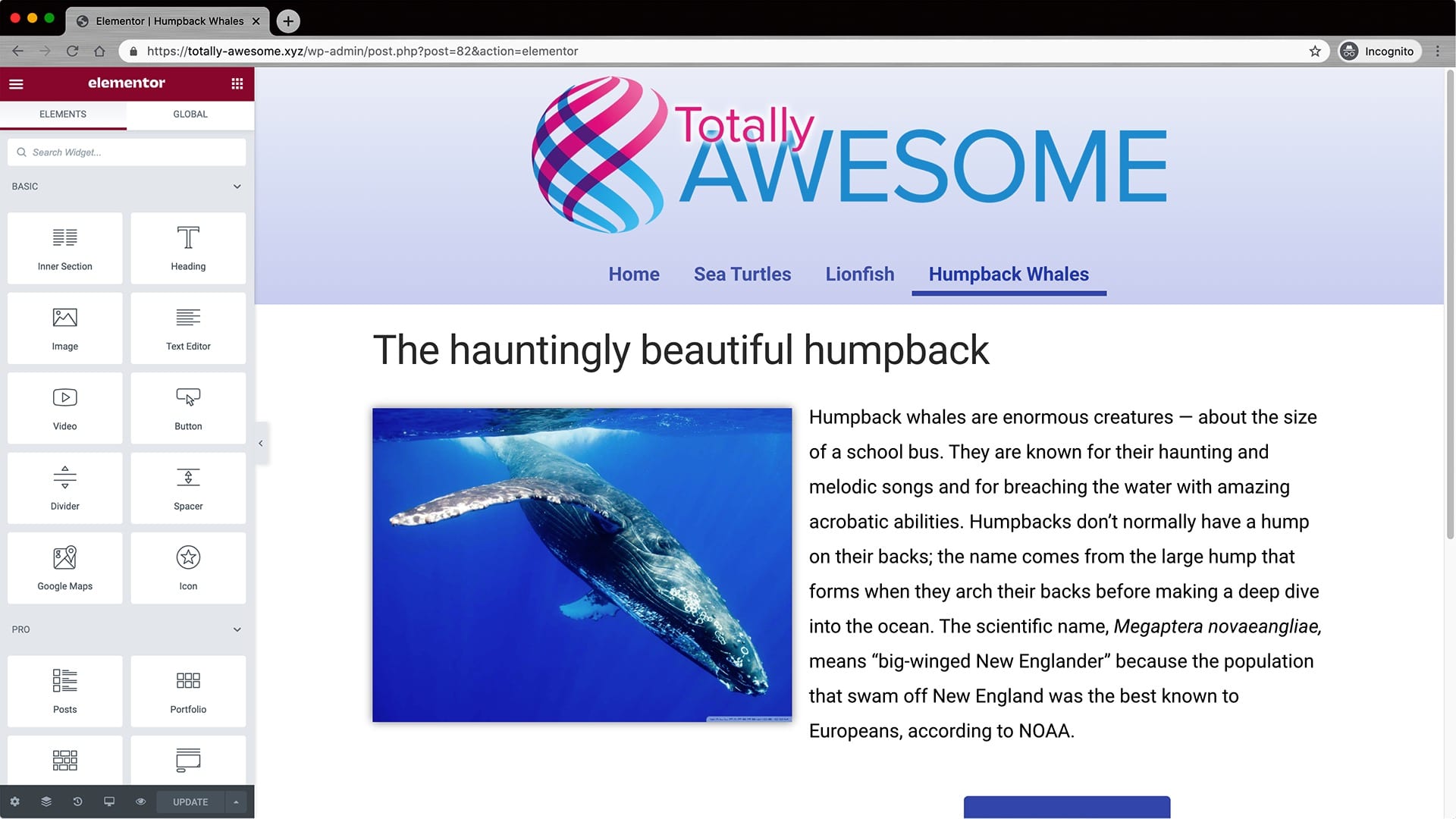
What you want to do instead is click on the Edit with Elementor link. When you do this, you will go to Elementor’s editing interface.
The Elementor Editing Interface
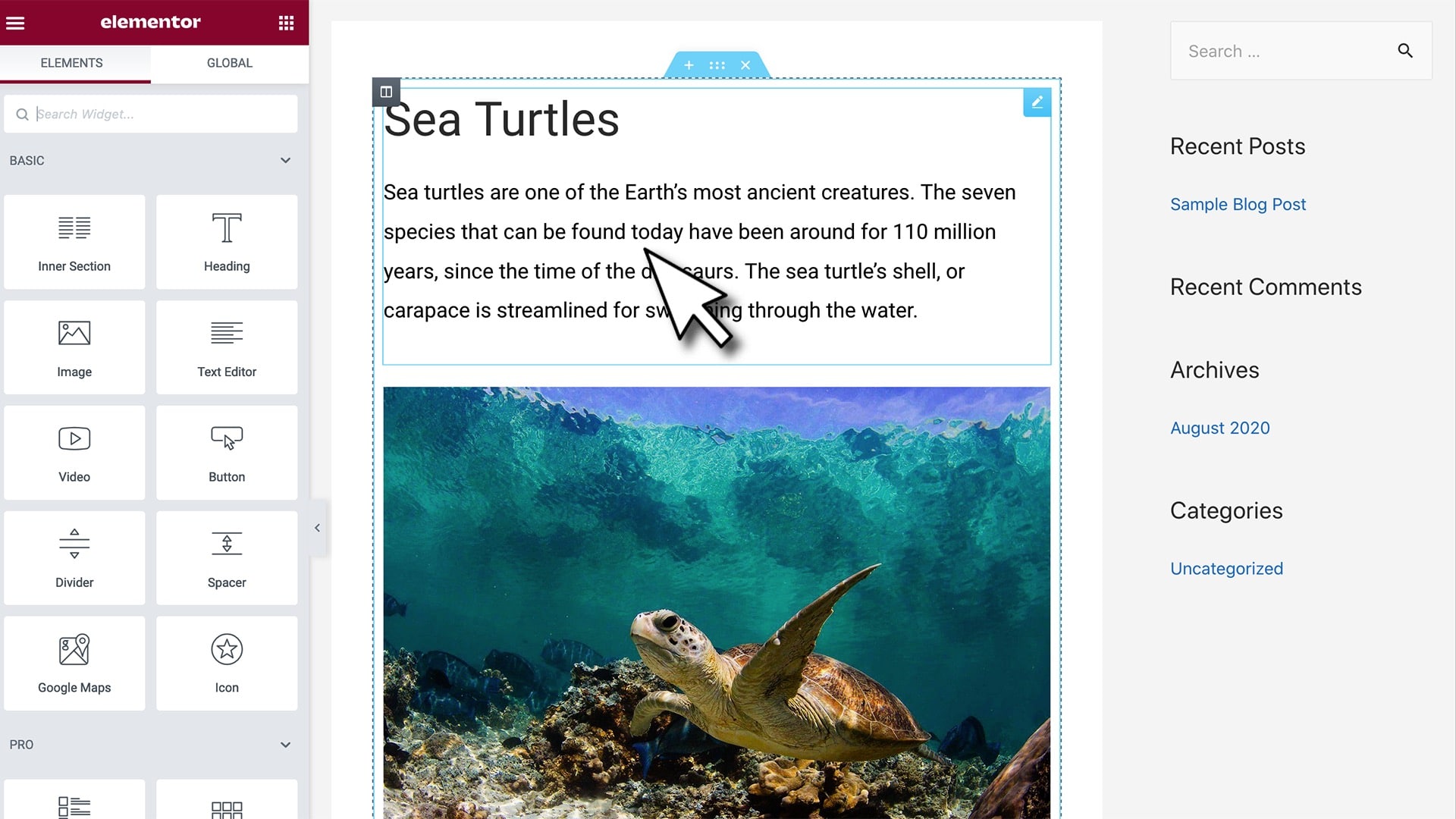
The Elementor editing interface consists of two panels.
- The left-hand panel is a toolbox. It’s appearance changes depending on what task you are currently doing.
- The larger, right-hand panel is your page. It looks exactly as it is supposed to.

This is one of the main differences between editing with Elementor and doing so with the standard WordPress editing interface.
The WordPress page editor is sometimes characterized as What you see is what you get. In reality, it often bears little resemblance to what your page is actually supposed to look like. This makes editing harder.
With Elementor, what you see is truly what you get. This eliminates guesswork.
Parts you can, parts you can’t
When editing your page in Elementor, you’ll discover there are areas where you can make changes, and areas where you can’t. These are known as parts.
Parts in which you can’t make changes include the header and footer. If editing a blog post, there may also be a sidebar column. Like the header and footer, you cannot edit this either…at least not while trying to make changes to a specific page. Other than these three parts, the rest of your page is editable.

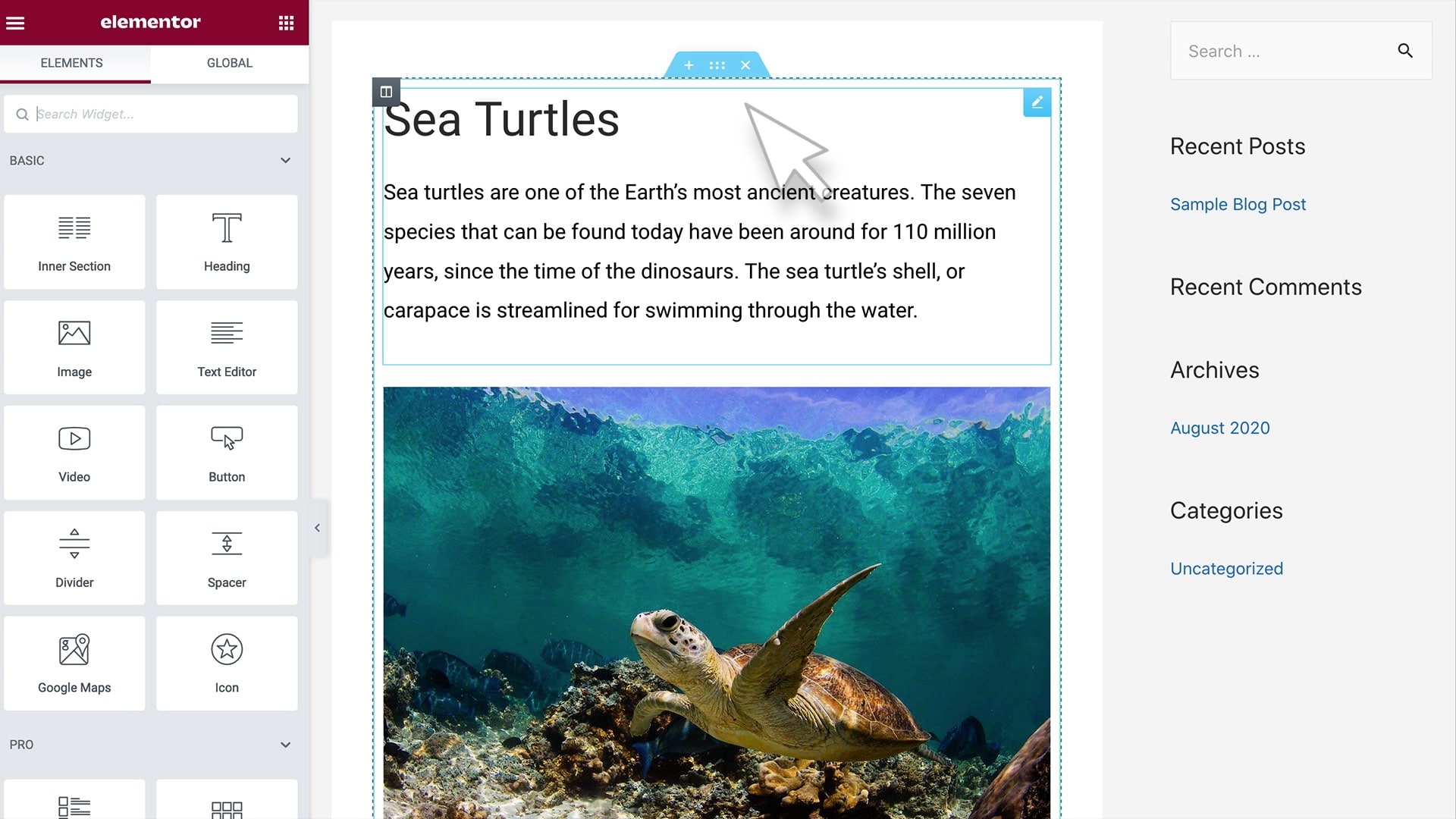
As you move your pointer over the live content, you will see that tiny lines appear around different areas. These are:
- Sections.
- Columns, and…
- Elements.

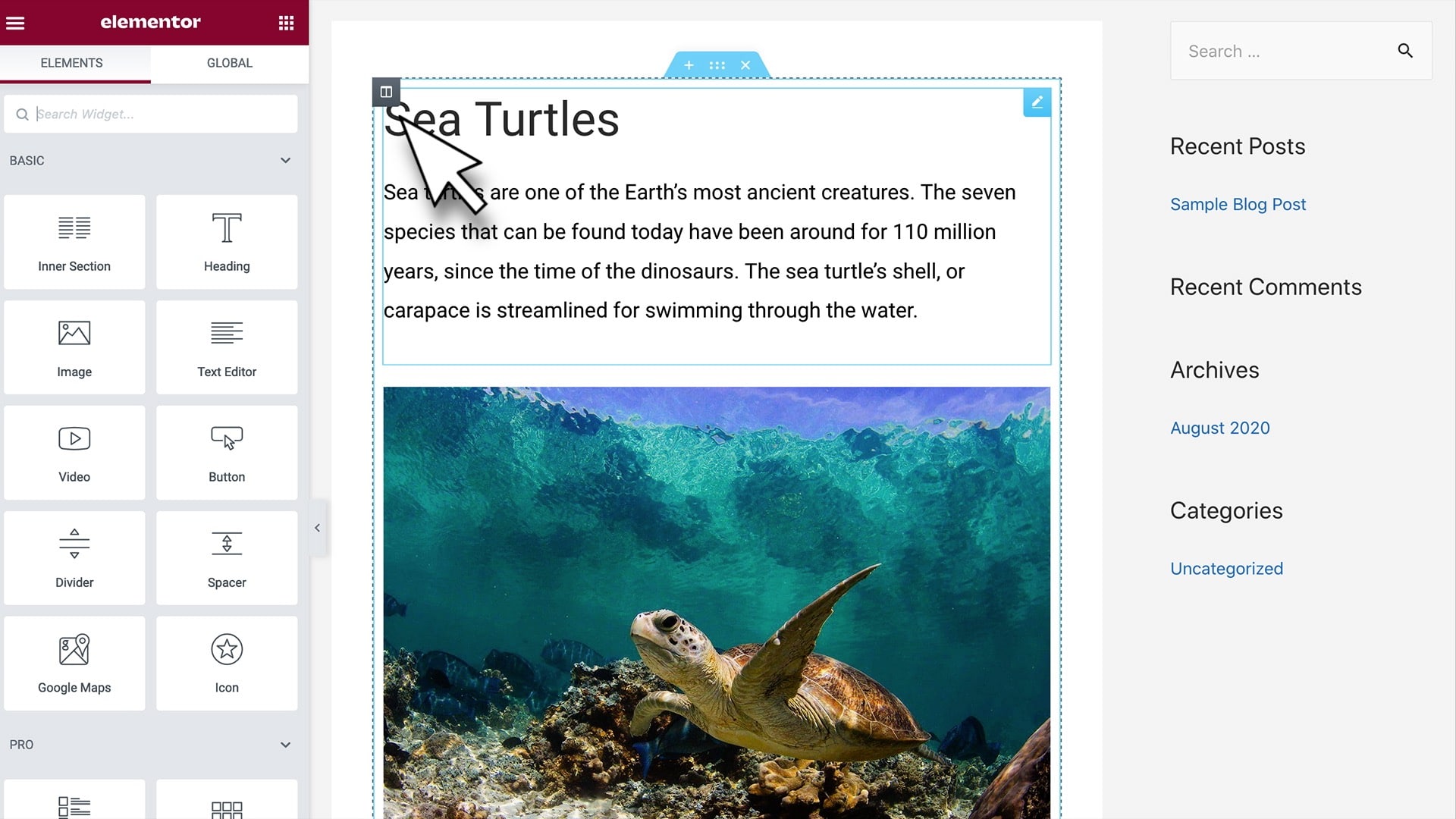
Sections
Sections are your page’s basic building blocks. Each section can contain one or more columns.
When you place your pointer over a section, a blue file-folder tab will appear at the top. Don’t mess with this.

Regardless of what type of device you use to view your page, sections always stack up one on top of the other.
Columns
Within each section, you will find one or more columns.

- On desktops, laptops and most tablets, columns line up next to one another.
- On smartphones, columns reconfigure themselves to stack up one on top of the other. This is what is known as responsive design.

As with sections, you don’t want to do anything that would alter a column in any way.
Elements
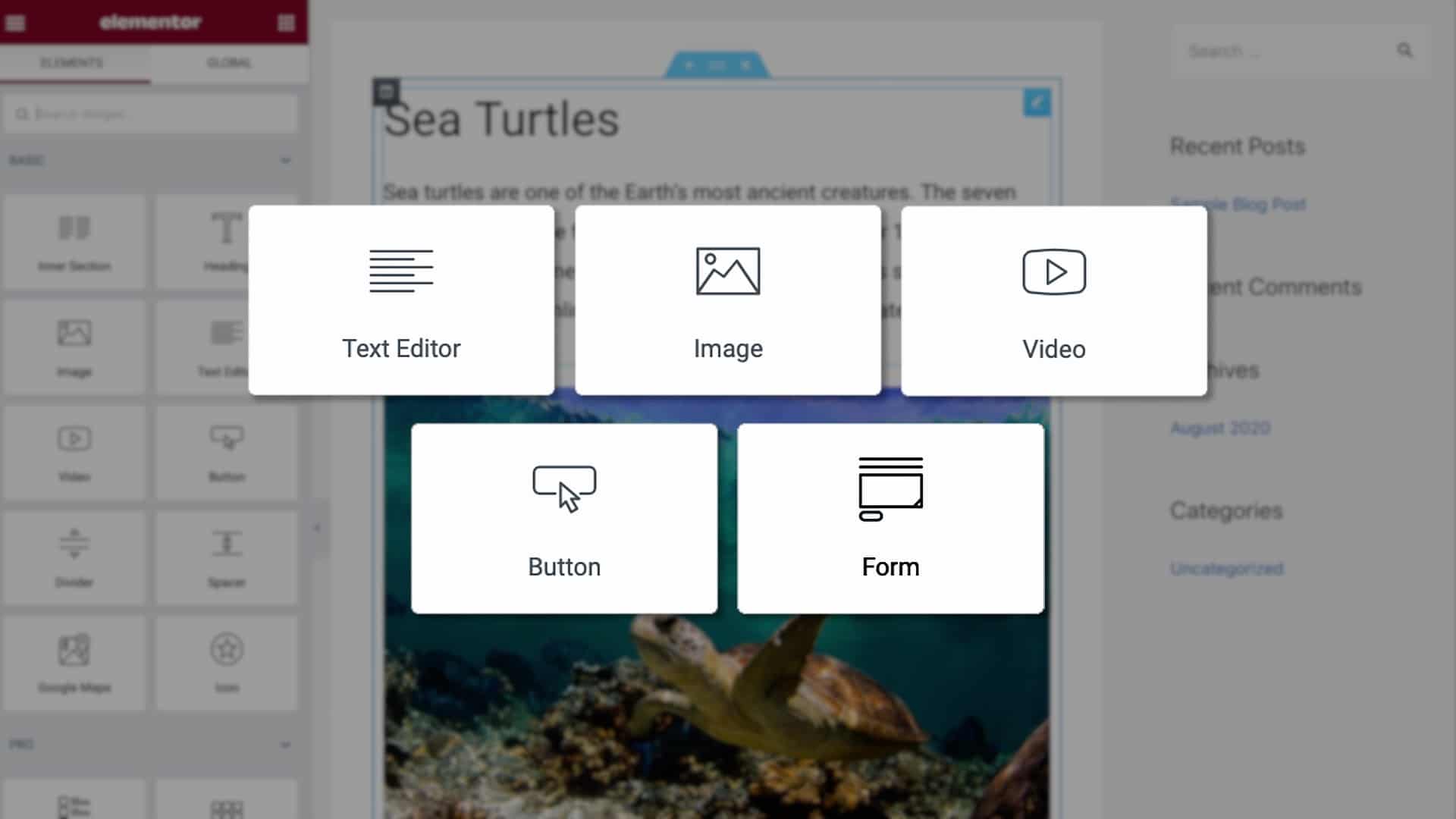
Each column will contain one or more elements. Elements are things such as:
- Text boxes.
- Images.
- sections.
- Buttons, and…
- Forms.

Editing text
In this section, we address making changes to content that appears in text boxes. Here is what to do.
- Start by clicking anywhere inside the box containing the text you want to edit.
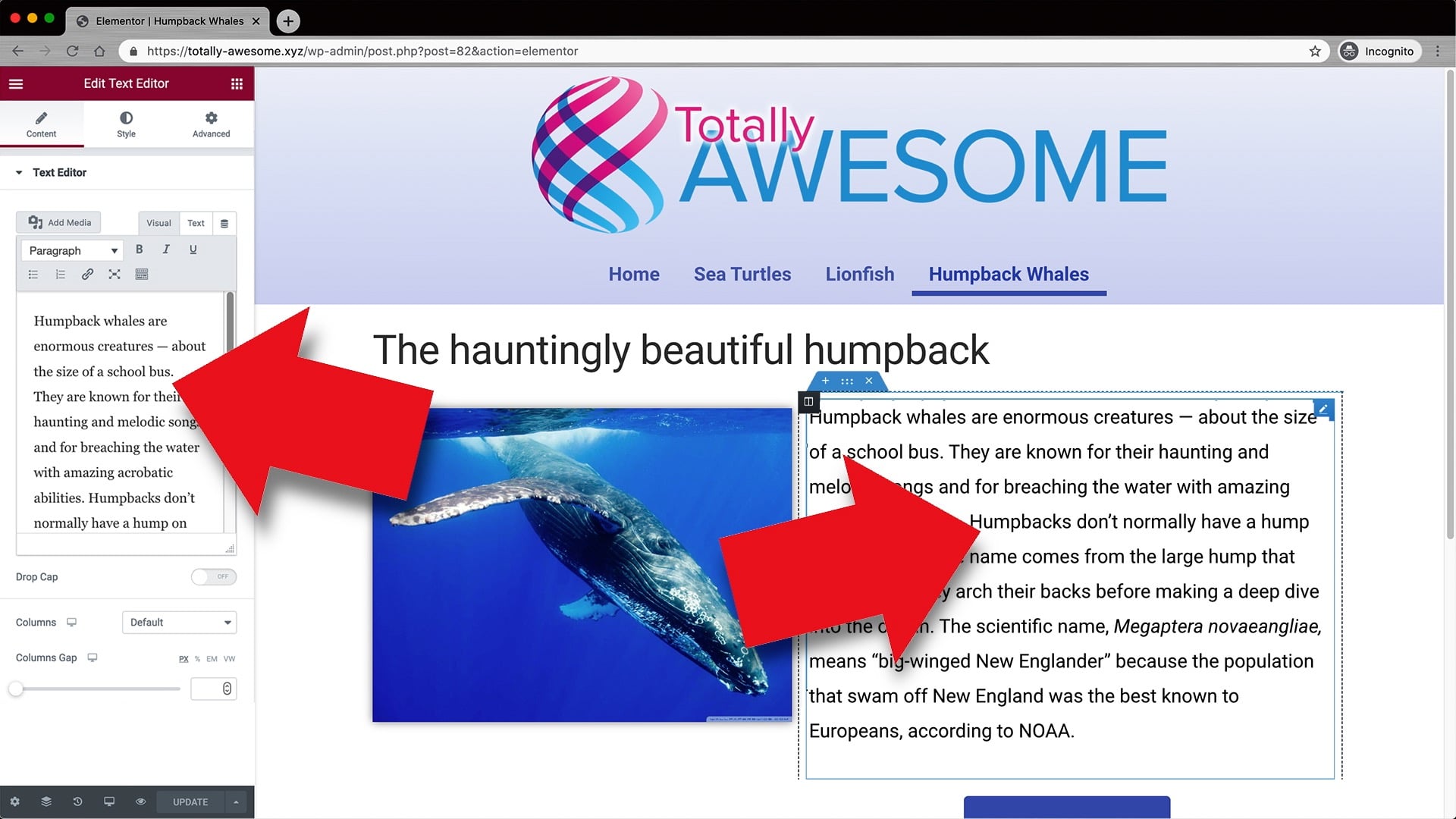
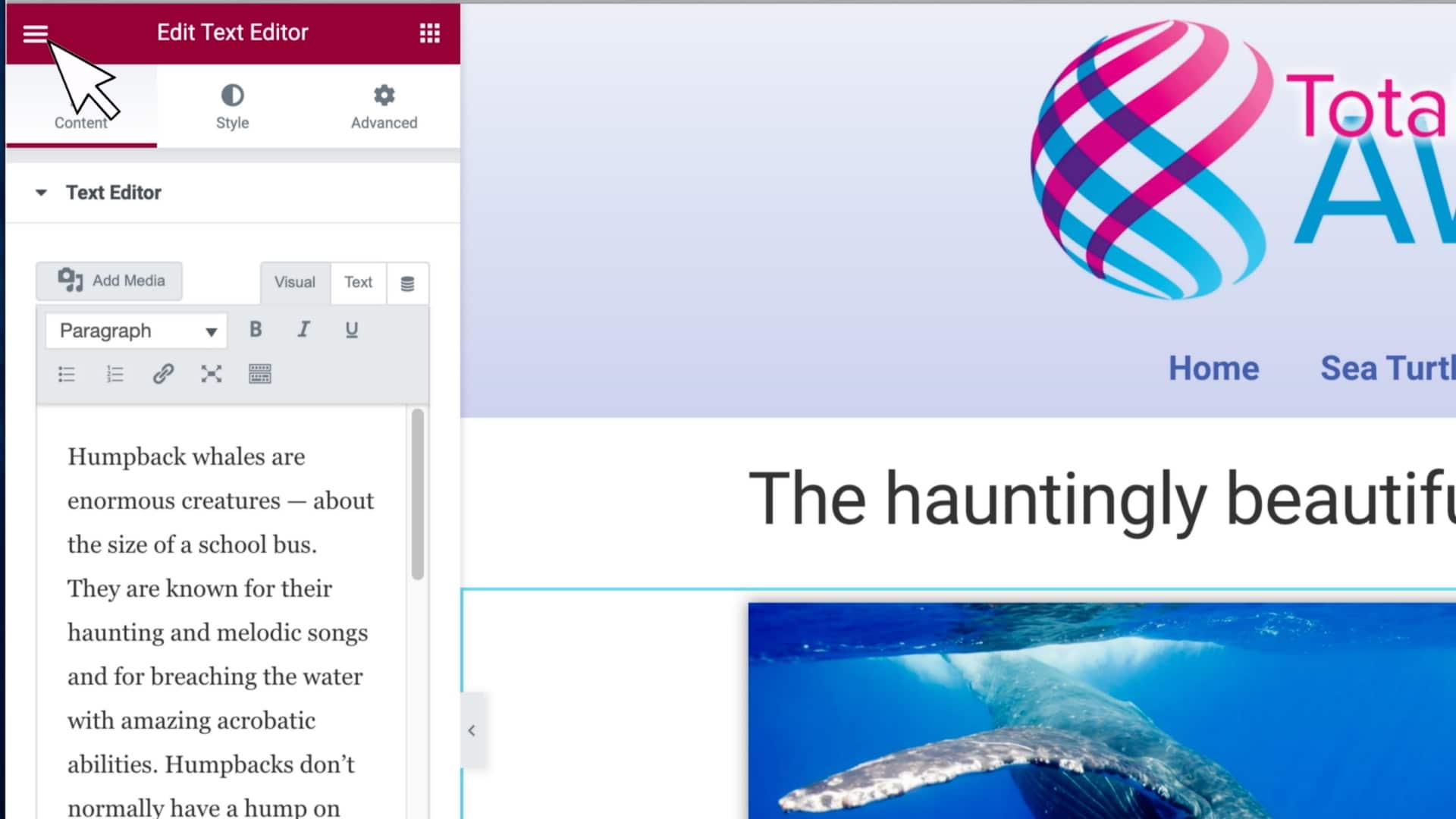
- When you do, you’ll notice that the editing pane on the left side of the screen changes to the Text Editor interface.
You can make changes either in the Text Editor or on the page itself.
- If dealing with a small block of text, it’s generally faster and easier to use the Text Editor.
- For large blocks of text, you will probably want to make your changes on the page itself.
This way, it is easier to find and keep your place.

Just like Word
Editing text in Elementor works largely the same as it does in Microsoft Word and similar applications.
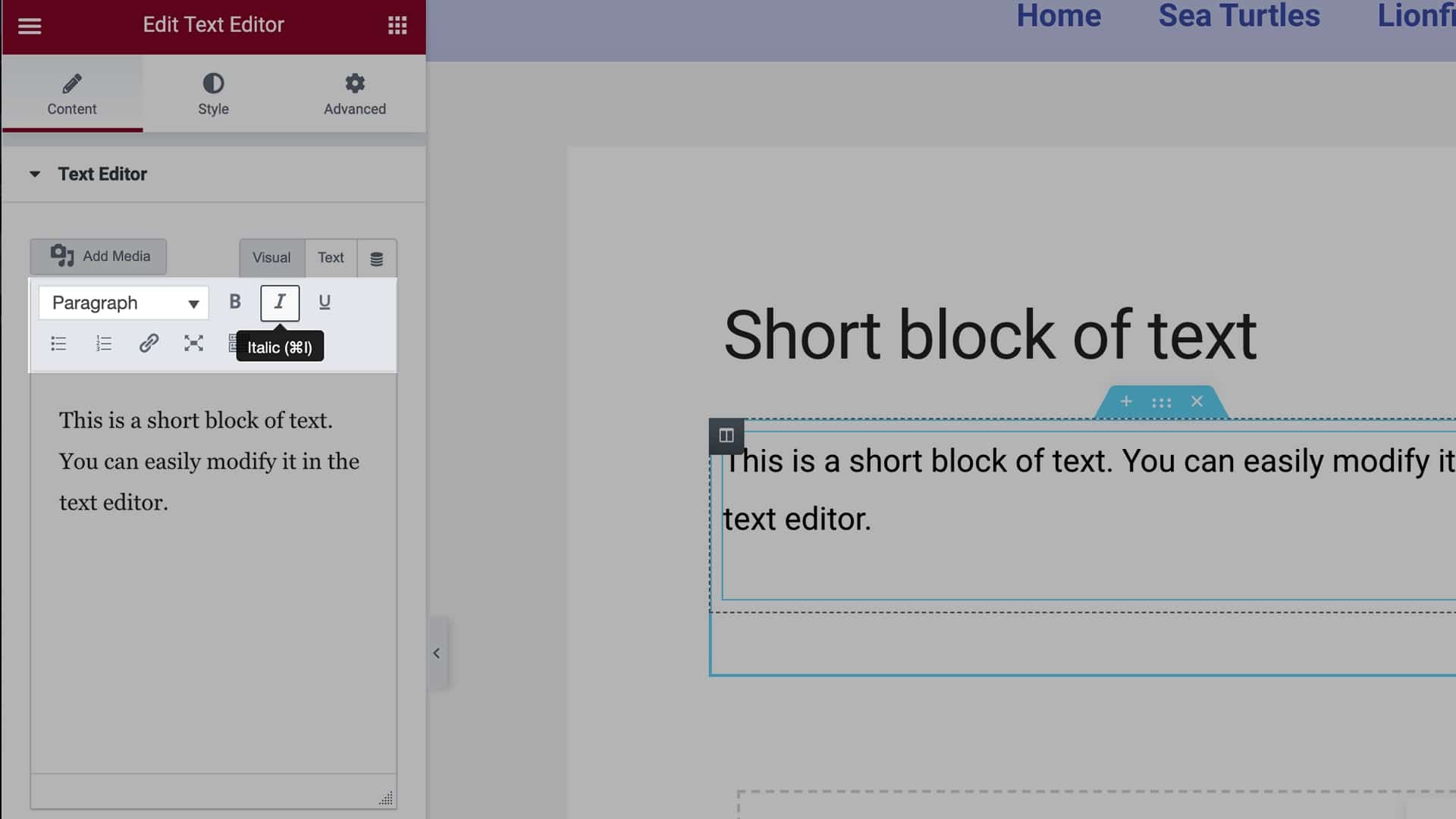
In the Text Editor, a group of formatting tools appears at the top of the window. Hover over any tool and a tooltip will pop up explaining what it does.

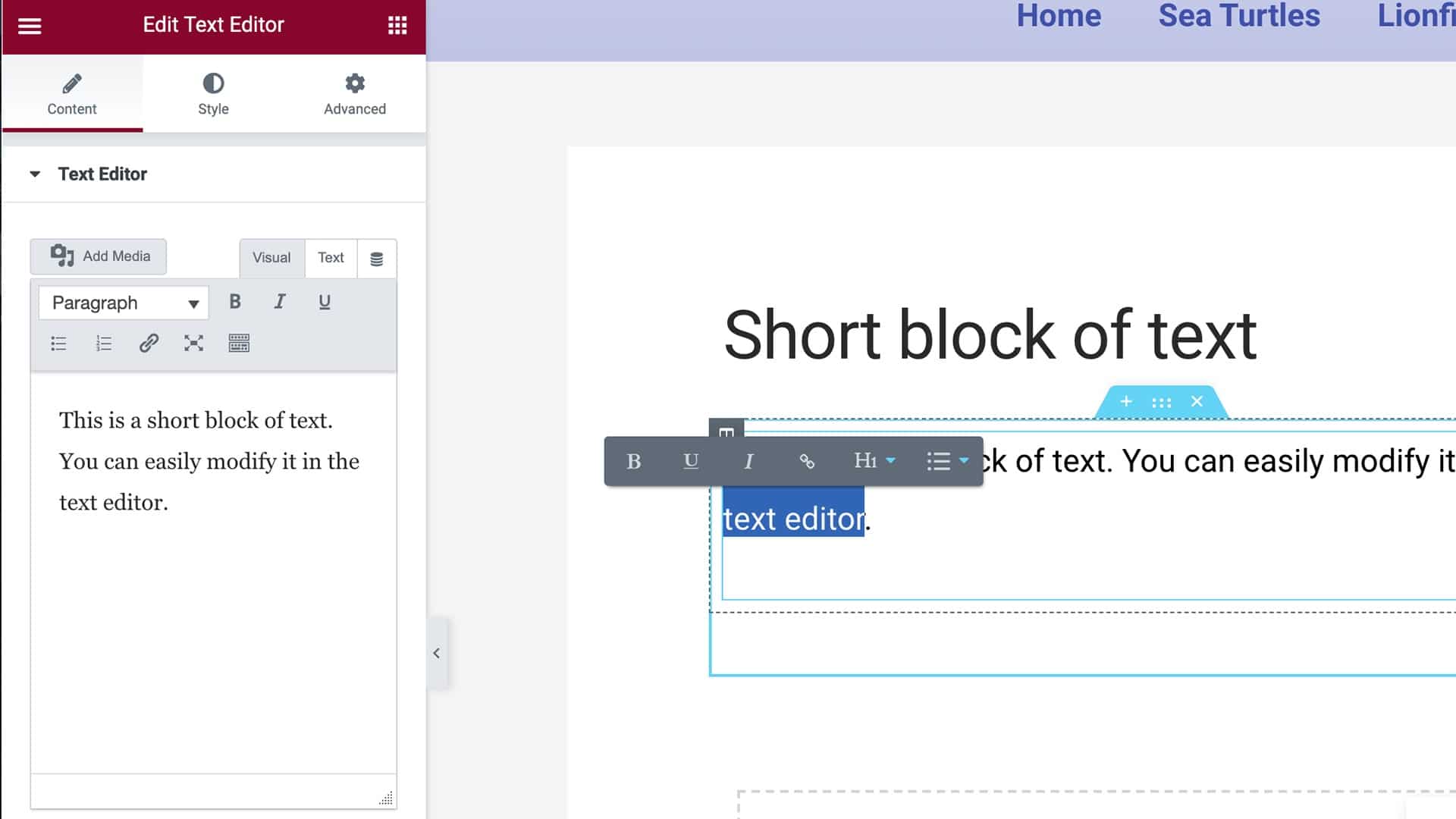
If editing directly on the page, a similar group of tools will appear if you highlight a group of characters.

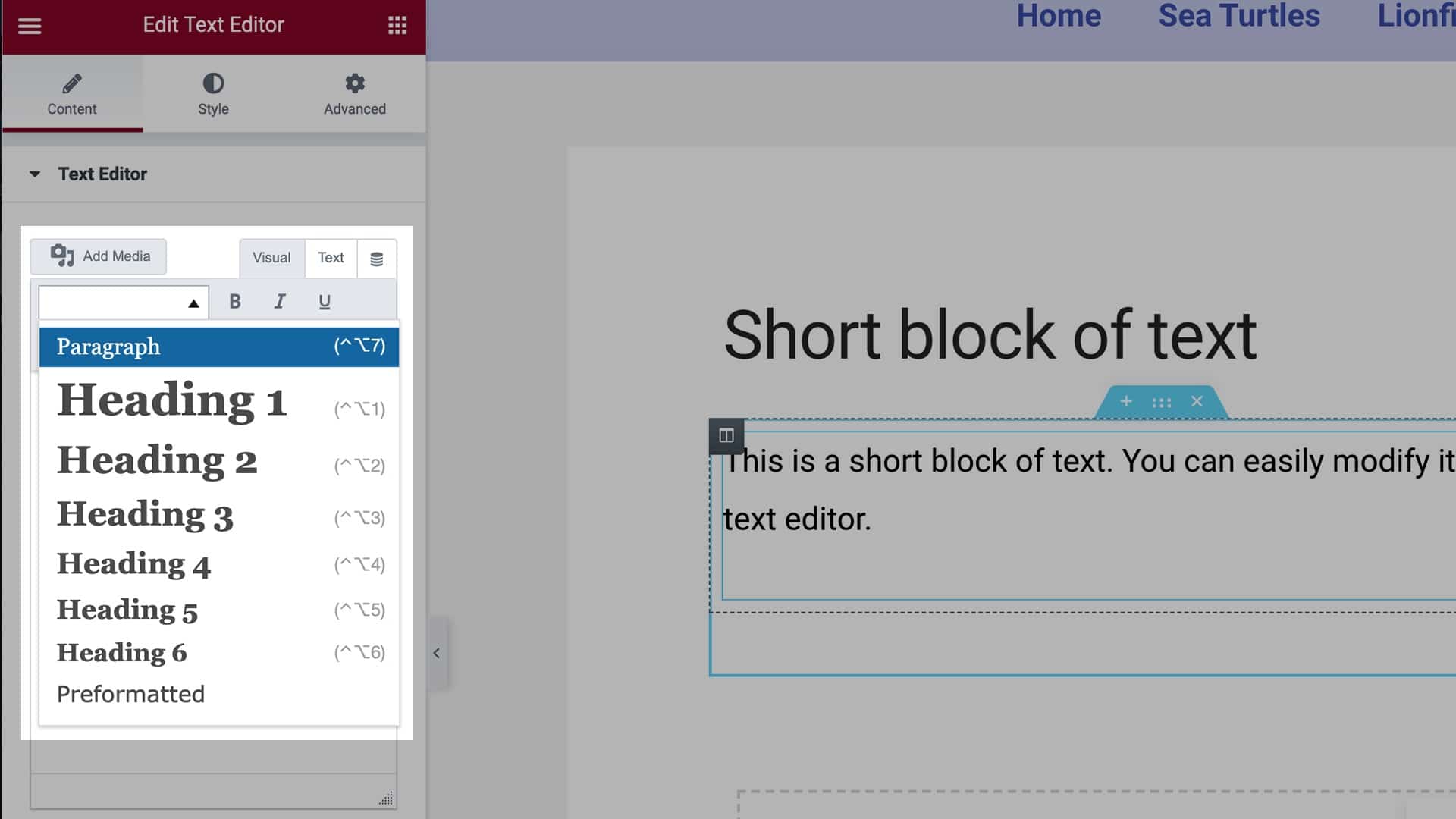
The tools also give you the option to format a block of text as a normal paragraph or one of several levels of heading.

To help your page maintain a consistent appearance, limit formatting blocks of text to just normal paragraphs or a Level 3 Heading if creating a subheading. To create a new paragraph, you need only hit the Return key once. Any more than this creates an unsightly amount of blank space between paragraphs.
Things to Avoid
There are other things you should avoid when editing text as well. These include:
- Don’t center text. It looks amateurish and makes your page harder to read.
- Keep all text flush left.
- Don’t underline text. Users will mistake this for a hyperlink and will be frustrated when clicking on it takes them nowhere. Use italics for emphasis instead.
- Avoid using boldface. This looks heavy-handed and makes text harder to read. If you need to emphasize a word or phrase, use italics.
- Use quotation marks sparingly. Use italics to denote the title of a book, movie, song or similar work.
- Using all caps for emphasis is the equivalent of shouting. The only thing that should appear in all capital letters are acronyms.
- Even though acronyms are abbreviations, you don’t need to use periods between letters.
Happy with your changes?
When you are done editing, click the green Update button at the bottom of the Editing pane. When your changes are saved, this button turns gray.

Next, click on the hamburger icon at the top-left corner of the Editing page. A list of choices will appear.

Before doing anything else, check to see whether the Update button has turned green again. If it has, you will need to click it a second time.

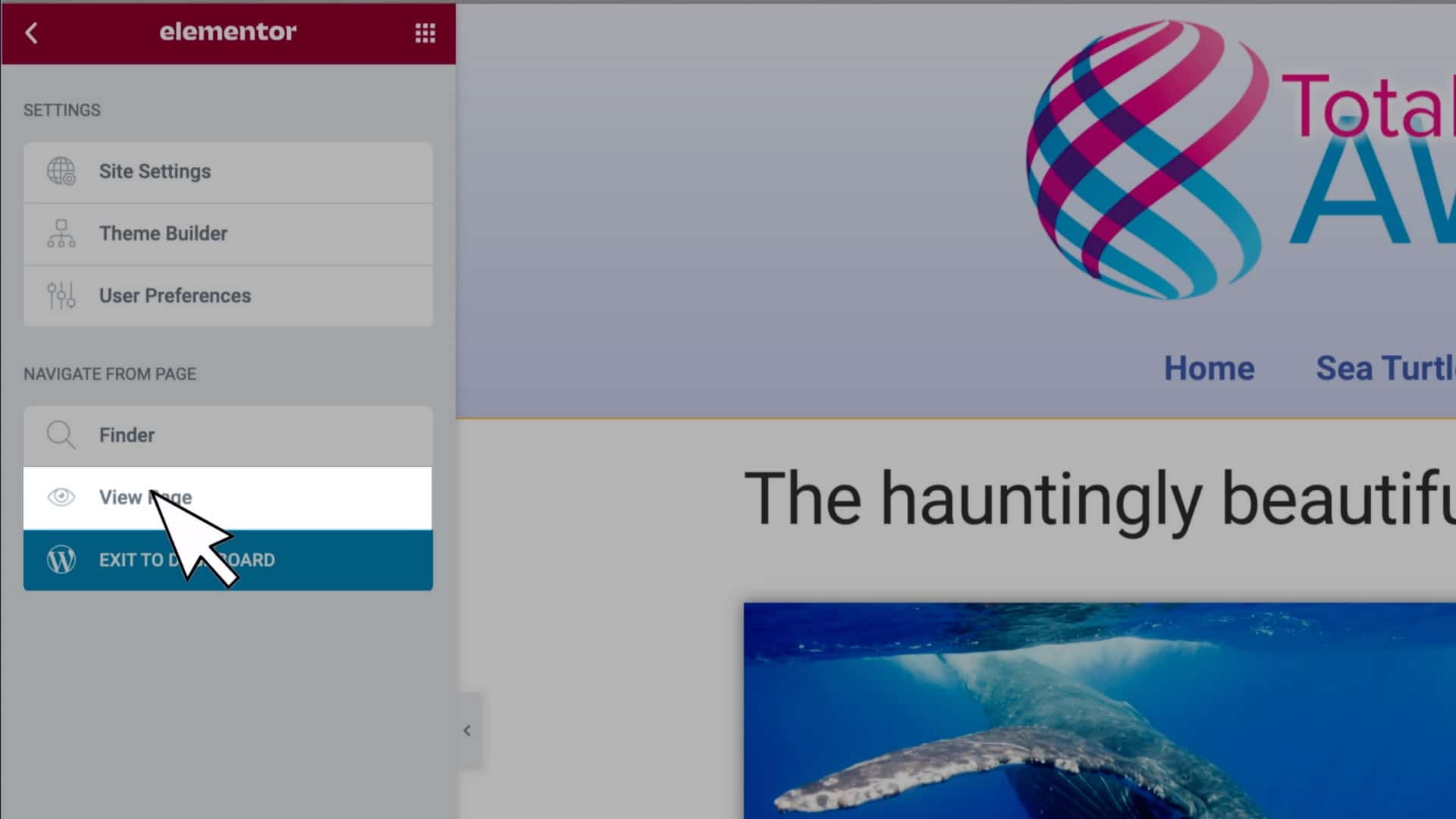
Finally, click on the View Page link at the bottom of the list. This will exit Elementor’s editing mode.

At this point, you can either go to other pages and edit them, or exit Elementor altogether, as we showed you in the last section.

Remember also that, before trying your hand at editing for the first time on an actual page, do so on your website’s practice page to make sure you fully understand the process.